Ukázka 3
Blikáme LED tlačítky ze scény
V této části textu bychom se chtěli podívat na komunikaci opačnou, tedy z prostředí mBlock do modulu Arduino. Kupříkladu si to můžeme představit tak, že na počítači v prostředí mBlock budeme na scéně klikat na nějaký „řídicí panel“ a modul Arduino podle toho bude vykonávat definovanou činnost (otáčet servo, spínat ventilátor, pípat, blikat LED…) Zkrátka dělat vše, co nám nejen předchozí kapitoly ukázaly.
Následující příklad nám nejen poslouží k ukázce zasílání příkazů do modulu Arduino ze scény prostředí mBlock, ale i k ukázce, jak si pro naši potřebu „nadesignovat“ takový řídicí panel na scéně prostředí mBlock.
Scéna prostředí mBlock
Začneme tím, že si na scénu prostředí mBlock umístíme ovládací prvky („postavičky“) pomocí kterých budeme odesílat příkazy do modulu Arduino. Nejdříve v seznamu postaviček na kartě „Postavičky“ pomocí modrého křížku v pravém rohu ikony odstraníme výchozí postavičku Panda.
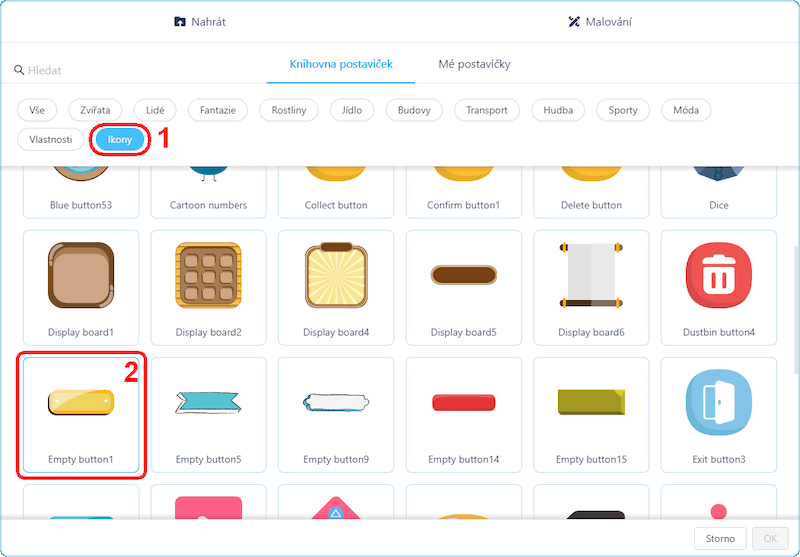
Pomocí ikony  přejdeme do knihovny postaviček, kde si v kategorii „Ikony“ vybereme nějaké tlačítko, například hned první tlačítko nazvané „Empty button 1“.
přejdeme do knihovny postaviček, kde si v kategorii „Ikony“ vybereme nějaké tlačítko, například hned první tlačítko nazvané „Empty button 1“.

Obdobným způsobem můžeme hned vytvořit stejné tlačítko ještě jednou. Měli bychom tak mít na pracovní scéně dvojici stejných tlačítek. Pomocí metody „Drag & Drop“ si je můžeme na scéně posunout vedle sebe. Jejich polohu můžeme též zadat (nebo aspoň zkorigovat) pomocí souřadnic, které jsou s ostatními vlastnostmi vždy uvedeny na pravém panelu vedle seznamu postaviček.
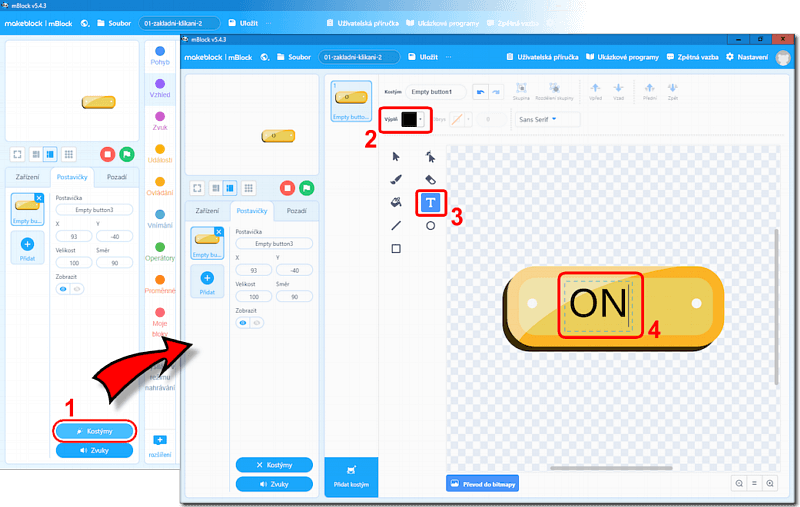
Nyní si jednotlivá tlačítka upravíme tak, aby bylo jasné, které tlačítko slouží k rozsvícení a které ke zhasnutí LED modulu Arduino. Vybereme si první tlačítko a pomocí tlačítka Kostýmy vyvoláme panel grafické úpravy postaviček (viz následující obrázek). Úprava grafiky zvolené postavičky (tzv. editor kostýmů) je vlastně takovým malováním, ve kterém můžeme pomocí standardních grafických nástrojů (tužka, guma, kreslení tvarů, změna barvy apod.) upravovat vektorový obrázek dané postavy. Zatím se nebudeme pouštět do kdovíjaké divočiny, jen na první tlačítko dopíšeme nápis ON a na druhé OFF. Tím budeme mít na scéně prostředí mBlock dvojici tlačítek pro rozsvícení a zhasnutí.

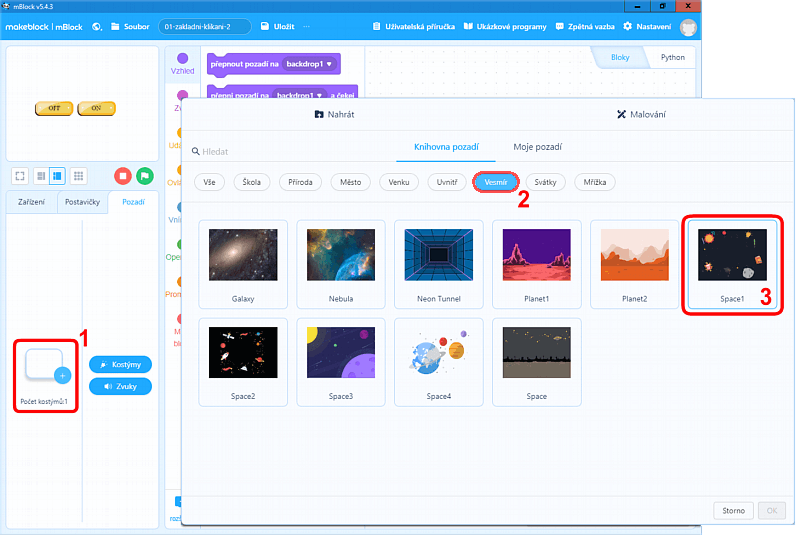
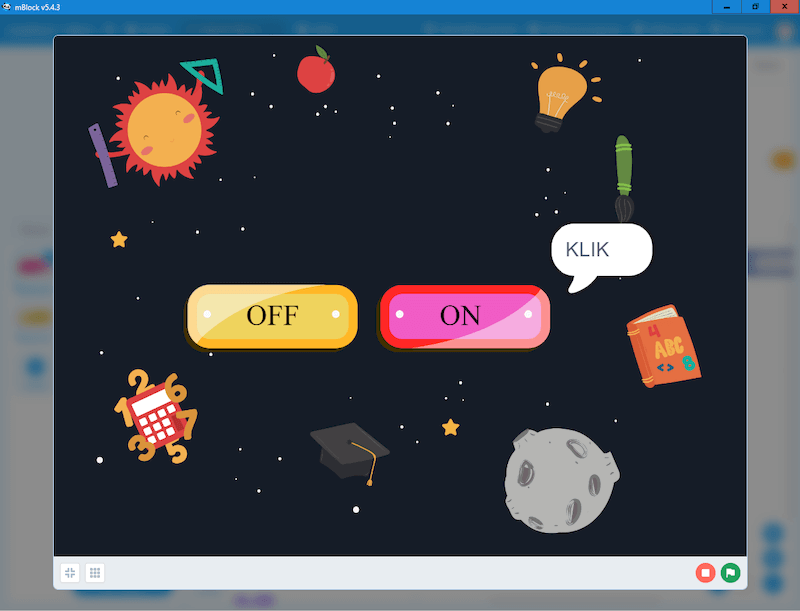
Pochopitelně každý vývojář nechce zůstat jen u strohého bílého vzhledu s dvojicí tlačítek. Využijeme tedy další možnosti prostředí mBlock, a to možnosti přidání pozadí scény. K tomu slouží poslední karta v levém dolním rohu pracovní plochy prostředí mBlock. Volbu pozadí najdeme v sérii karet „Zařízení“, „Postavičky“ a „Pozadí“. Podobně jako při přidání tlačítek i zde je možné zvolit požadovanou položku z knihovny předem připravených obrázků. Pro naši ukázku jsme si v kategorii „Vesmír“ vybrali obrázek „Space1“ (viz následující obrázek).

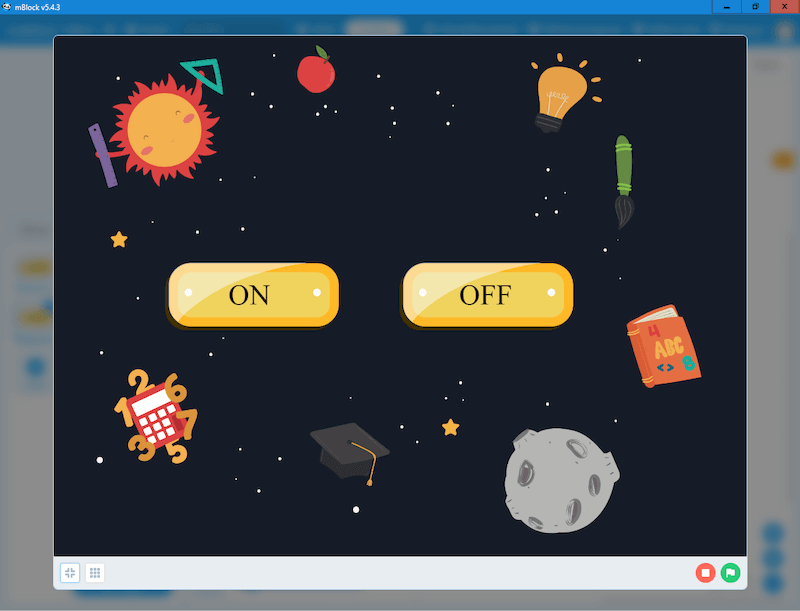
Náš ovládací panel pro budoucí projekt by mohl vypadat asi jako na následujícím obrázku.

Nyní bychom tedy měli mít celou scénu připravenou pro ovládání modulu Arduino. Stále nám však chybí ta výkonná část, tedy nějaký program, který bude zpracovávat naše klikání a reagovat na něj.
- Poznámka:
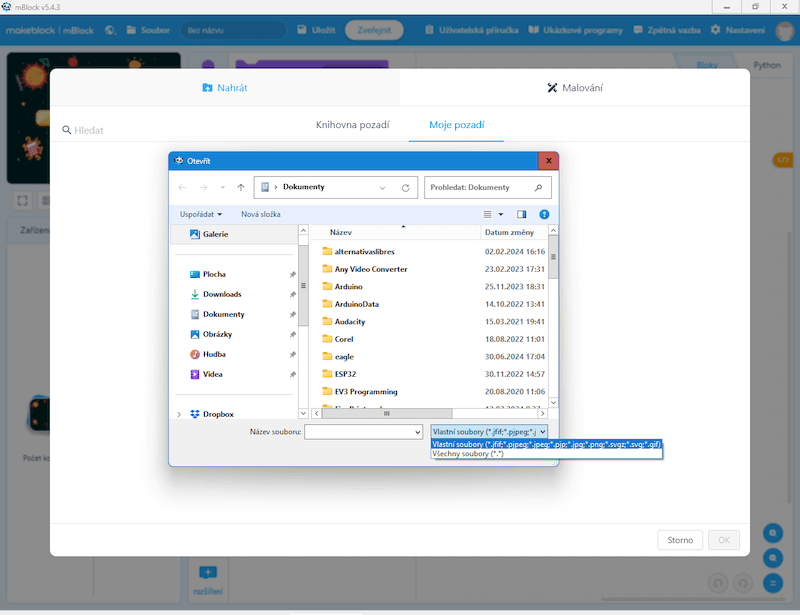
- Při tvorbě scény, tedy volbě postaviček nebo pozadí, se nemusíme omezovat jen na předem připravené obrázky, které obsahuje knihovna těchto objektů. Prostředí mBlock je skutečně hravé, takže umožňuje nahrát jak design postaviček, tak pozadí. Podporované formáty souborů jsou skutečně velkorysé – od základních bitmapových, jako jsou
jpg,gif,png…, tak umožňuje načíst i základní vektorový formátsvg, se kterým se už poměrně hezky čarovat. Můžeme tedy celou scénu „nadesignovat“ přesně podle svých potřeb.

Grafická reakce ovládacích prvků na kliknutí
Když jsme zmínili vektorový formát použitých obrázků, ukážeme si na těch standardních, které jsme právě na scénu přidali, k čemu se takový vektorový formát hodí.
Následující část textu úpravy scény není potřebná pro samotný běh kódu, ale slouží nejen pro jeho „vymazlení“, ale i pro ukázku možností prostředí mBlock, kterému jsme se zatím pro samé Arduino moc nevěnovali.
Bývá obvyklé, že když na nějaký ovládací prvek klikneme, měl by na to zareagovat i vizuálně (zmáčknout se, změnit barvu apod.) Zkusíme si tedy naše dosavadní dvě tlačítka ON a OFF podobně upravit. K tomuto záměru využijeme další vlastnost postaviček prostředí mBlock a to jsou „Kostýmy“. V podstatě jde o definice jejich vzhledu. Každá postavička může mít kostýmů hned několik a může je libovolně měnit. My jsme již trochu do definice kostýmu zasahovali, aniž bychom si to bývali uvědomovali. Bylo to v případě, když jsme na tlačítka dopisovali nápisy ON a OFF.
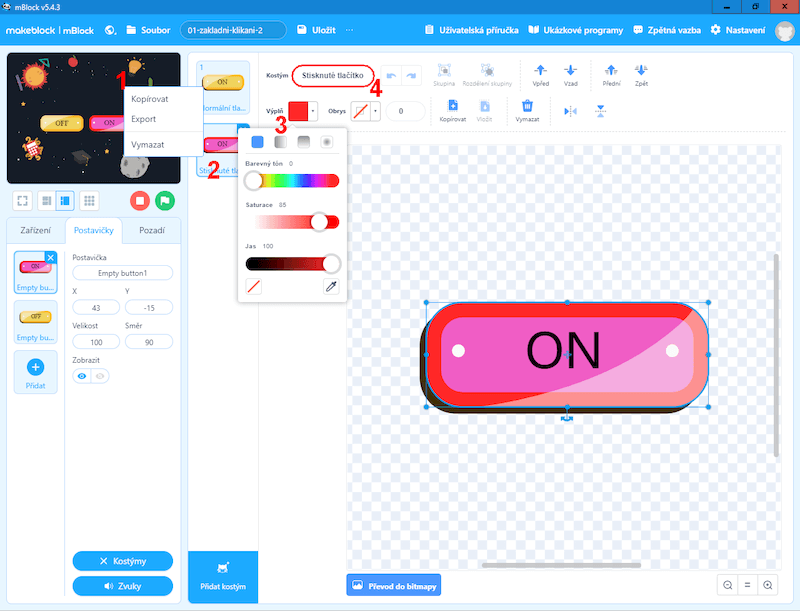
Nový kostým zvolenému tlačítku (postavičce) můžeme přidat v editoru kostýmů pomocí tlačítka Přidat kostým . My však klikneme pravým tlačítkem na stávající definici kostýmu tlačítka a zvolíme možnost „Kopírovat“. Tím se nám vytvoří nový kostým tlačítka, který je ale (zatím) vizuálně úplně stejný.

Na předchozím obrázku vidíme, co nás nyní čeká. Po vytvoření kopie vzhledu tlačítka (1), vybereme takto vzniklý druhý kostým tlačítka (2). Nyní ho začneme postupně upravovat. Klikneme na jednotlivé jeho části (okraj, tělo, stín…) a postupně jej měníme tak, aby se lišil od původní podoby. To bude představovat vizuální změnu tlačítka po kliknutí na tento prvek. Kupříkladu můžeme změnit barvu prvku (3). Možné je i převrácení stínu atd… Zde se meze individuálního přístupu skutečně nekladou! Když už jsme v této části úpravy postavičky, je asi dobré daný kostým nějak rozumně pojmenovat (4). Pod tímto názvem pak bude tato podoba tlačítko identifikovatelná při programování. Pro nestisknuté tlačítko kupříkladu zvolíme název Normální tlačítko a pro stisknutou podobu Stisknuté tlačítko (jak originální!)
Obdobně upravíme tlačítko OFF.
Ještě než opustíme editor kostýmu, je dobré zvolit výchozí podobu ovládacích prvků, tedy klikneme na kostým, který bude výchozí zvolenou podobou. Zde to bude základní výchozí žlutá podoba.
Tím máme vše připraveno a konečně jdeme programovat!
Program pro události postavičky
Zatímco úvodní příprava asi pro začátek vypadala složitě, nyní programová část bude výrazně jednodušší. Je však třeba nad celou situací přemýšlet trochu jinak, než jsme byli doteď zvyklí. Jak jsme si řekli, chceme, aby zde docházelo k vykonávání nějaké činnosti až na základně nějaké události. Například rozsvícení LED až po kliknutí na tlačítko. Nebudeme tedy opět psát „jeden“ program (kód), který nějak hlídá stav celého prostředí a vyhodnocuje, co se stalo. Naopak vytvoříme několik procedur, kde každá bude „zavěšena“ na dané události a vykoná jen to, co bude třeba. Zní to složitě? Ukážeme si to na ošetření tlačítka ON.
Princip programu řízeného událostmi
Než se pustíme do samotného kódu, pojďme se zamyslet, co tedy vlastně chceme, aby se dělo. Zapomeňme na jakékoliv příkazy, bloky a algoritmy. Pojďme na to pěkně lidsky!
Když se klikne na tlačítko ON tak se musí stát:
- Tlačítko by se mělo změnit na podobu stisknutého tlačítka.
- Měla by se (nějak) odeslat zpráva modulu Arduino, že bylo tlačítko stisknuto.
- Tlačítko by se mělo po chvíli vrátit do výchozí vizuální podoby.
To je asi jasné, ne? A teď nato pojďme pomocí bloků.
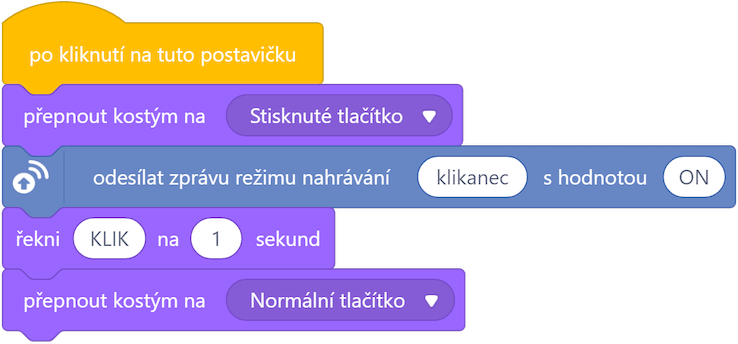
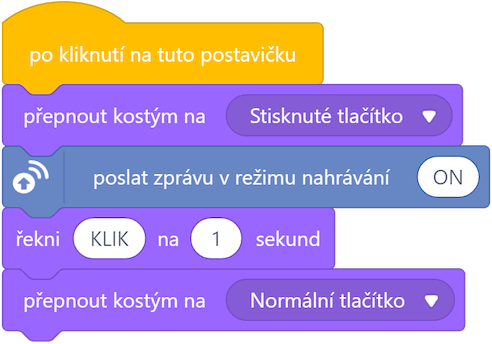
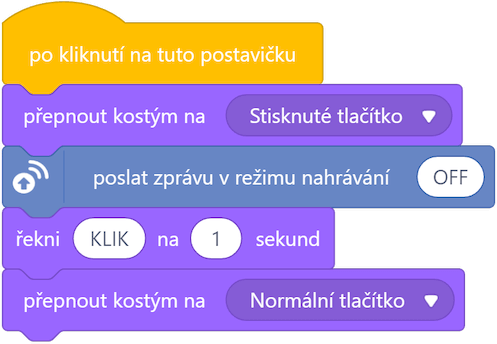
Přejdeme na kartu postaviček a zvolíme tlačítko ON. V sekci událostí najdeme příkazový blok „po kliknutí na tuto postavičku“ a dáme ho na plochu pro kód. Tím jsme stanovili základ kódu, který se bude spouštět právě při události kliknutí na tlačítko ON. A pak již to jeden přesně podle předchozích bodů 1.–3. (viz následující kód). Nejdříve přepneme vzhled tlačítka (kostým) na podobu, kterou jsme si pojmenovali Stisknuté tlačítko. Bloky pro změnu vzhledu najdeme na svislé příkazové liště postaviček v kategorii „Vzhled“. Pozor na to, že příkazy i celé kategorie příkazů se mění podle toho, jaké je vybrána karta objektů – zda „Zařízení“, „Postavičky“ nebo „Pozadí“!
Pro odeslání zprávy do modulu Arduino využijeme doposud stále používané rozšíření Upload Mode Broadcast. Jen připomeneme, že je třeba jej přidat jak na svislý panel příkazů postaviček, tak zařízení. Aby bylo jasné, že se na scéně prostředí mBlock kliklo na tlačítko ON, je odeslána do modulu Arduino zpráva nazvaná klikanec a její hodnota je nastavena na ON.
Aby bylo úplně jasné, že tlačítko bylo stisknuto, zobrazí se pomocí komiksové bubliny u tlačítka zpráva „KLIK“, která celý kód pozdrží o jednu vteřinu. Po uplynutí této doby se vhled tlačítka vrátí do normální podoby, tedy na kostým nazvaný Normální tlačítko.

Podívejme se na uvedenou ukázku kódu a zamysleme se, zda je to skutečně tak, jak jsme si stanovili v té části, kdy jsme normálně lidsky přemýšleli, co má náš kód dělat. Jak vidíme, tak prostředí mBlock je v tomto směru skutečně názorné a intuitivní.
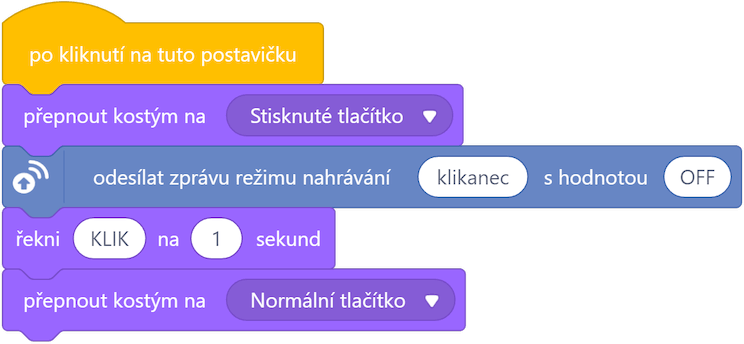
Asi nás nepřekvapí, že stejným způsobem vytvoříme kód pro tlačítko OFF. Buď jej celý vytvoříme znova, nebo jej můžeme technikou „Ctrl+C & Ctrl+V“ přenést od postavičky tlačítka ON na pracovní plochu postavičky tlačítka OFF. Pochopitelně musíme změnit obsah odeslané zprávy pro modul Arduino na hodnotu OFF (viz následující ukázka kódu).

I bez připojeného a naprogramovaného modulu Arduino by již tato část našeho projektu měla být funkční. Může program prostředí mBlock spustit buď kliknutím na zelenou vlajku pod scénou, nebo maximalizací celé scény. Objeví se nám náš „ovládací panel“ s dvojicí tlačítek, na které můžeme postupně klikat. Tlačítka by na tyto události měly reagovat změnou barvy a zobrazením hlášky „KLIK“. Pochopitelně dochází i k pokusu o odeslání zprávy klikanec, ale jelikož tuto zprávu zatím nikdo nepřijímá a nezpracovává, projeví se to určitým zpožděním (asi 1–2 s) před zobrazením hlášky „KLIK“.

Je dobré si to uvědomit, neboť nás tato prodleva při nezapojeném modulu Arduino asi bude rozčilovat. 😉
Kód pro modul Arduino
V prostředí mBlock přejdeme na kartu „Zařízení“, kde máme přidaný modul Arduino. Pracovní plocha pro blokový kód je zatím prázdná. K USB portu počítače, na kterém nyní pracujeme, máme připojený modul Arduino, pro které vytváříme kód. K modulu Arduino nic nepřipojujeme, neboť pro blikání budeme využívat jeho vestavěnou LED, která je připojená na pin 13.
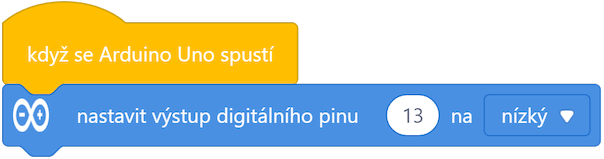
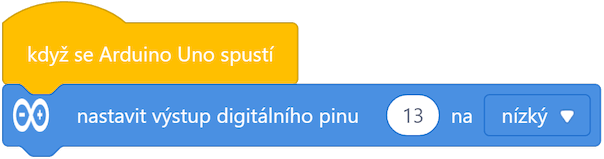
Kód bude mít dvě části. První bude začínat hlavičkou „když se Arduino Uno spustí“, kterou jsme do teď vždy začínali všechny naše programy pro modul Arduino. Hned na začátku nastavíme pin číslo 13 do podoby digitálního výstupu tím, že jej nastavíme na hodnotu nízké úrovně (LOW).

A to je vše? NE!
I když… v této části kódu vlastně ano. Další část kódu se bude spouštět až při zachycení zprávy klikanec. Jak vidíme i zde se objevuje způsob určitého „asynchronního“ programování, kdy se kód nevykonává lineárně stále za sebou, ale dochází k spouštění určitých kusů (procedur) až při určité události. To jsme v případě programování modulu Arduino v tomto textu asi zatím neviděli! Trochu to připomíná práci s podprogramy, jen zde se ty podprogramy spouští zadanou událostí.
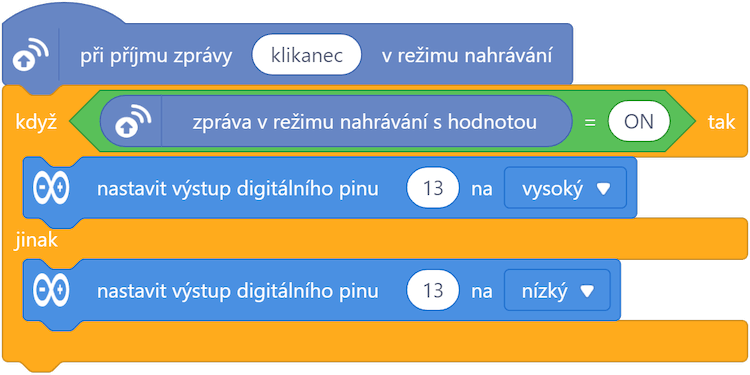
Další část výkonného kódu tedy bude na stejné pracovní ploše, ale bude se skrývat pod hlavičkou události „při příjmu zprávy klikanec v režimu nahrávání“. Následuje podmínka, ve které načteme obsah zaslané zprávy klikanec. Pokud je obsahem text ON, je LED rozsvícena, je-li cokoliv jiného (tedy např. text OFF) je LED na pinu 13 zhasnuta.

Celý program (tj. pro Arduino, tlačítko ON a tlačítko OFF) lze stáhnout z:
http://
Při pohledu na předešlý kód nás možná napadá, co když bude tlačítek na panelu více? Jakmile nějaké další tlačítko zašle zprávu klikanec s jakoukoliv jinou hodnotou, než je ON, vykoná se zhasnutí LED (viz předešlá podmínka).
Nešlo by to řešit celé trochu jinak?
Zpracování více událostí
Říkali jsme si, že můžeme v programu reagovat na určitou událost. Takže kupříkladu jen na zaslání specifické zprávy. Přece nemusíme odesílat univerzální zprávu, která je stejná pro všechna tlačítka a která pak teprve vyžaduje větvení programového kódu podle svého obsahu.
Pojďme celý předchozí program předělat trochu ve znění filozofie asynchronního programování řízeného událostmi. Každé tlačítko na scéně prostředí mBlock bude odesílat svou specifickou zprávu a modul Arduino bude vždy rovnou reagovat na tuto konkrétní zprávu jasně daným specifickým způsobem. Jinými slovy, nebudeme odesílat zprávu klikanec a v ní teprve hodnotou rozlišovat událost, ale každé tlačítko bude mít svou vlastní zprávu svého jména.
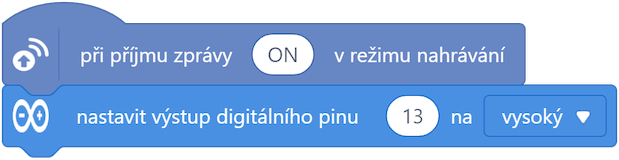
Pro tlačítko ON bude pak kód vypadat takto:

Po kliknutí na tlačítko ON dojde k odeslání zprávy, která se jmenuje ON. Samotný název zprávy již dostatečným způsobem ukazuje, co se stalo.
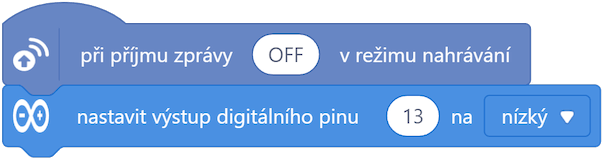
Obdobně bude vypadat kód pro tlačítko OFF, které bude odesílat zprávu s názvem OFF:

Kód pro modul Arduino se však změní výrazněji. Kromě úvodního nastavení pinu 13 na výstup a výchozí nízkou úroveň, zde nyní musíme vytvořit dvě zcela nové reakce na dvě zcela odlišné události – na zaslání zprávy nazvané ON a zprávy nazvané OFF.
Výhodou je, že nemusíme nic dělit podmínkou, neboť k samotnému rozdělení kódu již dojde reakcí na rozdílné události (různé názvy zaslaných zpráv). Další výhodou tohoto řešení je i to, že přidáním dalšího tlačítka vůbec nemusíme zasahovat do předešlé části kódu a nijak ji modifikovat – stačí jen přidat reakci (proceduru) pro další zaslanou specifickou zprávu (např. „zablikej“, „pípni“, „natoč servo“, „zašli hodnotu teploty“ apod.). Ale to již záleží na konkrétní představě programátora nebo potřebách daného projektu.
Při pohledu na následující kód je tedy asi již jasné, jak celý kód bude fungovat. V tomto směru je prostředí opravdu roztomile jednoduché a intuitivní.



Celý program (tj. pro Arduino, tlačítko ON a tlačítko OFF) lze stáhnout z:
http://
Po přeložení a nahrání programu do modulu Arduino maximalizujeme scénu prostředí mBlock a můžeme myší klikat na tlačítka na ovládacím panelu. Následující obrázek zároveň zobrazuje reakci modulu Arduino.